Содержание:
- Убрать адрес доставки при самовывозе в версии ниже 14.5;
- Убрать адрес доставки при самовывозе в версии 14.5+.
Проблема такая:
В компоненте sale.order.ajax при выборе самовывоза остается поле адрес доставки, что логически не верно. Начиная с версии 14.5 разработчики CMS Битрикс добавили возможность для различных сущностей можно задавать свои обязательные поля для различных доставок или оплат.
Но, как же решить эту задачу, если ваша версия ниже?
Убрать адрес доставки при самовывозе в версии ниже 14.5
Предварительно копируем шаблон компонента sale.order.ajax в свой шаблон сайта. Изменять будем два файла props.php и template.php.
1 шаг
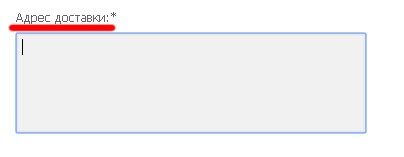
Начнем с props.php. В этом файле нам нужно добавить обертку из div для заголовка свойства «адрес доставки»(рис.1)
т.к. по умолчанию способов к нему подобраться я не нашел.
Итак на 18 строке исходный вариант:
<?=$arProperties["NAME"] ?>:<?php
if($arProperties["REQUIED_FORMATED"]=="Y")
{
?><span class="sof-req" >*</span><?
}
?>
Конечный результат:
<div id="nameof<?=$arProperties['FIELD_NAME']?>">
<?=$arProperties["NAME"] ?>:<?php
if($arProperties["REQUIED_FORMATED"]=="Y")
{
?><span class="sof-req" >*</span><?
}
?>
</div>
В результате этого кода наш заголовок будет с id вида: ‘nameofORDER_PROP_7‘. Где 7 – id свойства адреса доставки.
2 шаг
К самому полю для ввода (textarea) адреса доставки подобраться намного легче.
Закончили с файлом props.php, переходим к template.php.
Тут нам понадобится дописать строчки на JavaScript.
На 164 строке до строк(это очень важно):
document.getElementById("form_new").appendChild(newform);
newform.appendChild(im);
нужно вставить:
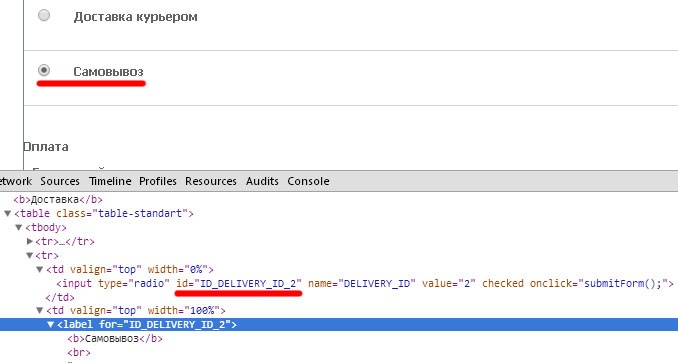
if(document.getElementById('ID_DELIVERY_ID_2').checked)// если , выбран пункт самовывоз. ID_DELIVERY_ID_2 – id radiobutton с вариантом самовывоз, где 2 –id самовывоза в настраиваемых службах доставки(рис. 2).
{
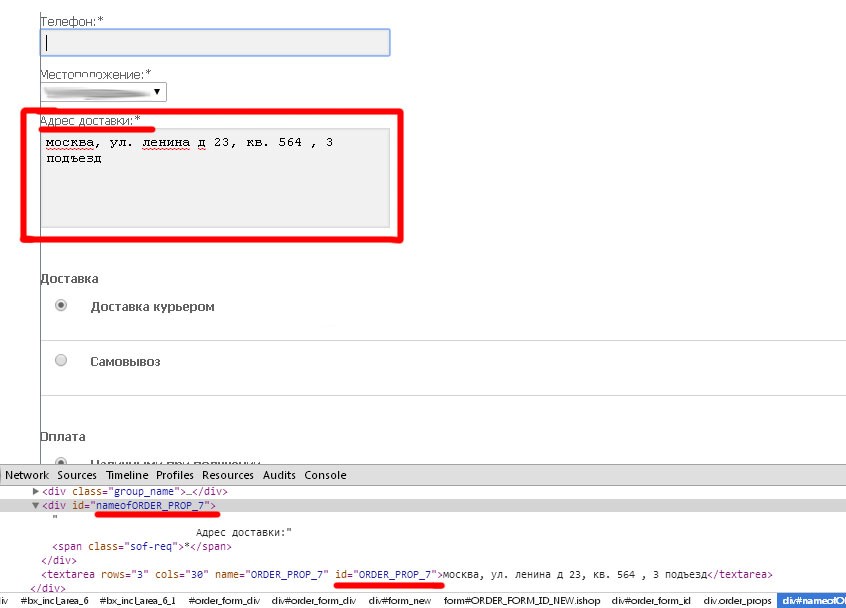
if(document.getElementById('ORDER_PROP_7'))// ORDER_PROP_7 – id textarea, куда нужно ввести адрес доставки (рис. 3).
{
var deliveryy = document.getElementById('ORDER_PROP_7');
deliveryy.innerHTML = "Самовывоз";// устанавливаем в адрес доставки «самовывоз», если вдруг поле обязательное к заполнению
deliveryy.style.display='none';//скрываем его
var nameofProp = document.getElementById('nameofORDER_PROP_7');// ищем по id заголовок, адрес доставки, который тоже надо скрыть (рис. 3)
nameofProp.style.display='none';// скрываем заголовок
}
if(document.getElementById('ORDER_PROP_19'))//прорабатываем вариант со вторым типом плательщика, т.к. id самовывоза тот же, а id textarea уже =19 ищем элемент с id 'ORDER_PROP_19'
{
var deliveryy = document.getElementById('ORDER_PROP_19');
deliveryy.innerHTML = "Самовывоз";
deliveryy.style.display='none';
var nameofProp = document.getElementById('nameofORDER_PROP_19');
nameofProp.style.display='none';
}
Убрать адрес доставки при самовывозе в версии 14.5+
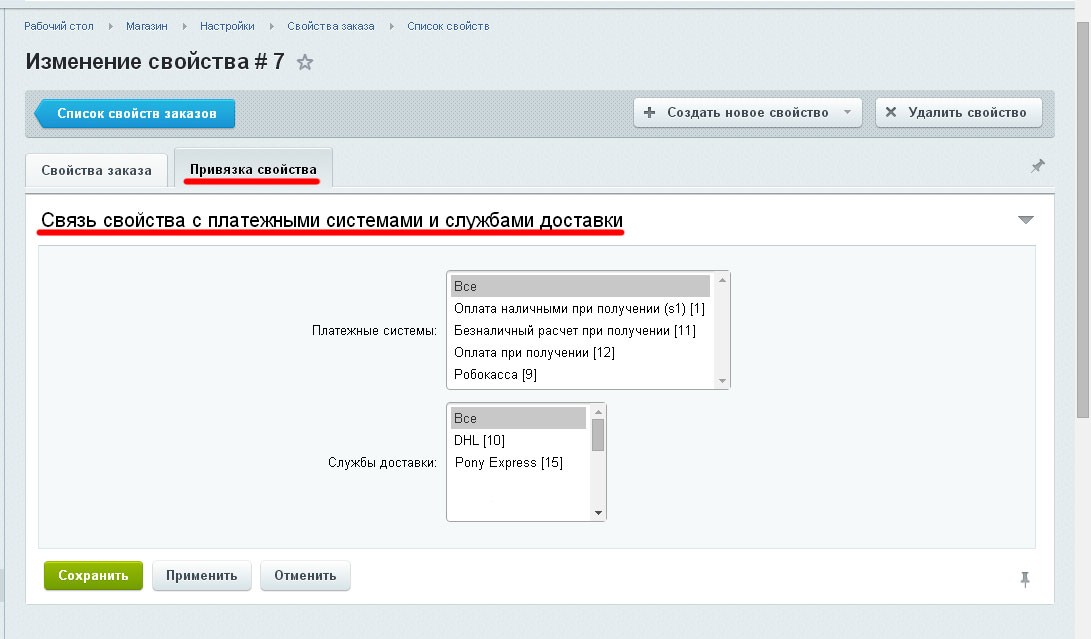
Для этого переходим в Магазин-> Настройки-> Свойства заказа –> Список свойств (рис. 4). Я выбрал свойство адрес доставки, перешел на вкладку привязка свойства.
Теперь можно настроить, как вам угодно. Например выберем из Платежных систем Оплата наличными при получении, а из службы доставки DHL и Pony Express.Теперь поле адрес доставки будет отображаться только тогда, когда способ оплаты и службы доставки будет совпадать с тем, что вы выбрали.
Спасибо за внимание, также рекомендую статью о том, как сделать по клику добавить в корзину, чтобы картинка товара летела в корзину.





А у меня пропадает поле вообще если выбраны не все способы доставки
Братишка Респект тебе!!
голову сломал пока разбирался